`):目前为空,但可能包含未来的聊天列表。
4\. 聊天框(`
`):包含一个消息列表和一个底部区域。消息列表包含一个ng-container,用于迭代处理每个消息。底部区域包含一个ion-item,其中包含一个ion-textarea用于输入用户输入,以及两个ion-button,分别用于领取今日饮食评价和发送消息。
1) JS函数逻辑
这段代码定义了一个名为`TestChat`的类,其中包含以下属性和方法:
1\. `messageList`:这是一个包含`TestChatMessage`对象的数组,用于存储聊天记录。
2\. `userInput`:这是一个字符串变量,用于存储当前用户的输入内容。
3\. `completion`:这是一个`TestChatCompletion`对象,用于生成聊天内容的建议。
4\. `constructor`:构造函数,用于初始化`messageList`和`completion`对象。
5\. `getEatAndSend`:一个异步函数,用于获取用户输入的饮食内容,然后将其发送给服务器。
6\. `send`:一个函数,用于将用户输入的内容添加到`messageList`中,并更新`completion`对象。
7\. `sendnull`:一个函数,用于将用户输入的内容添加到`messageList`中,但不更新`completion`对象。
8\. `getEat`:一个异步函数,用于从服务器获取最新的饮食内容。
总之,这个类主要用于处理用户的输入和发送聊天记录,以及从服务器获取最新的饮食内容。
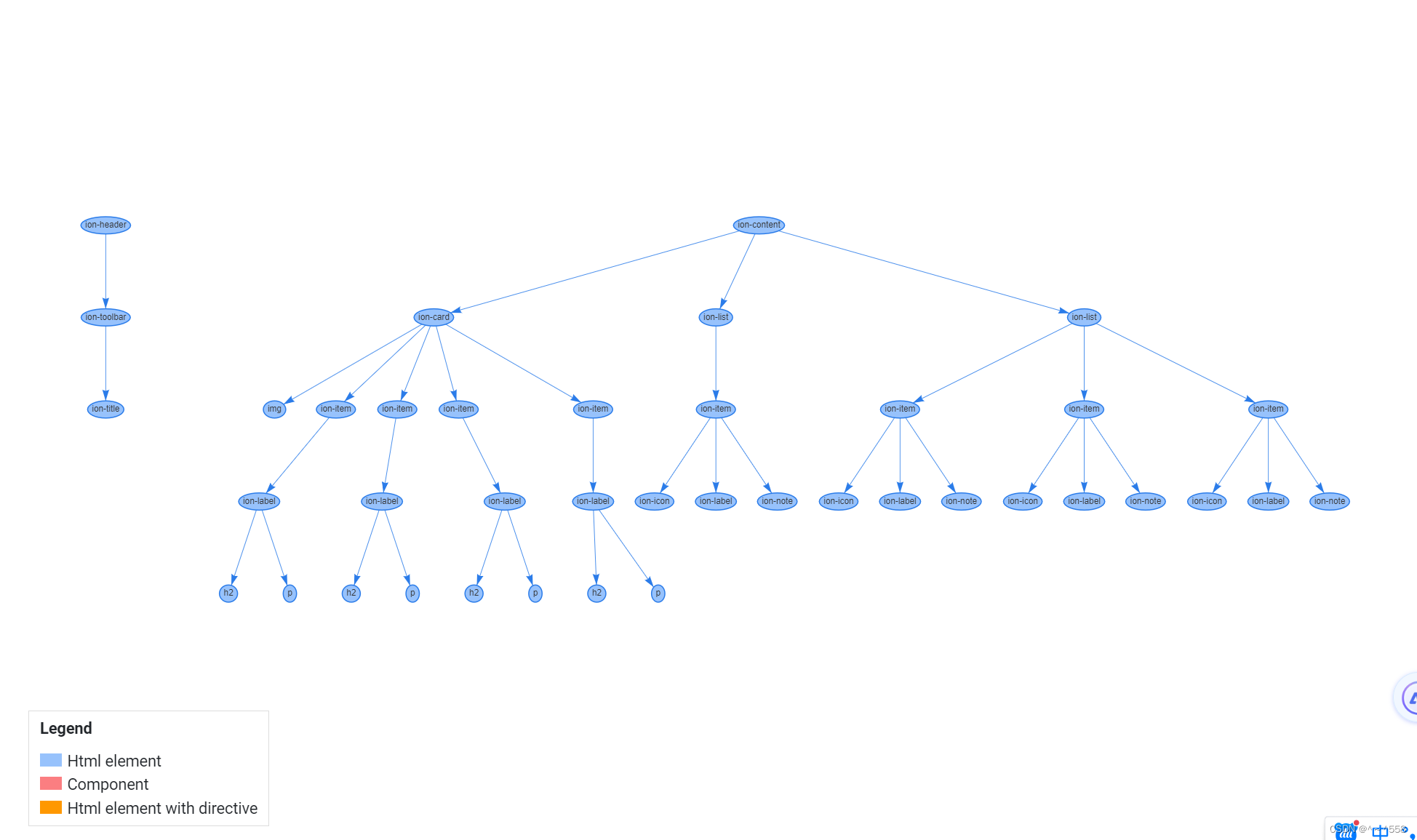
### **2.2.4 页面:个人信息页面**
HTML页面模板DOM结构

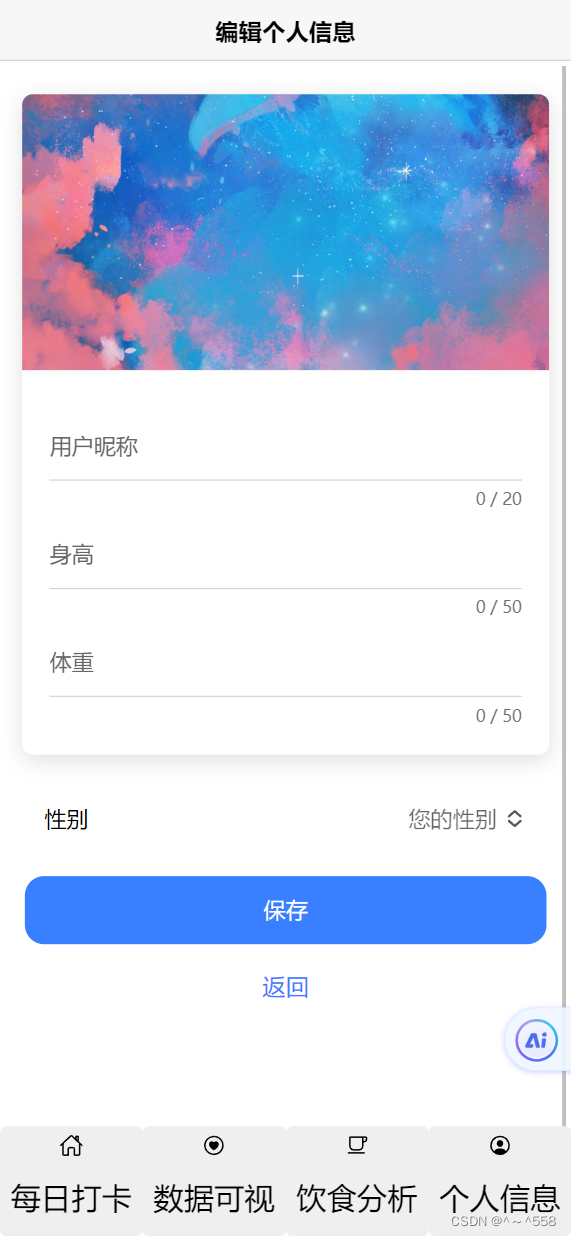
### **2.2.5 页面:个人信息编辑页面**
包括他的子页面编辑页

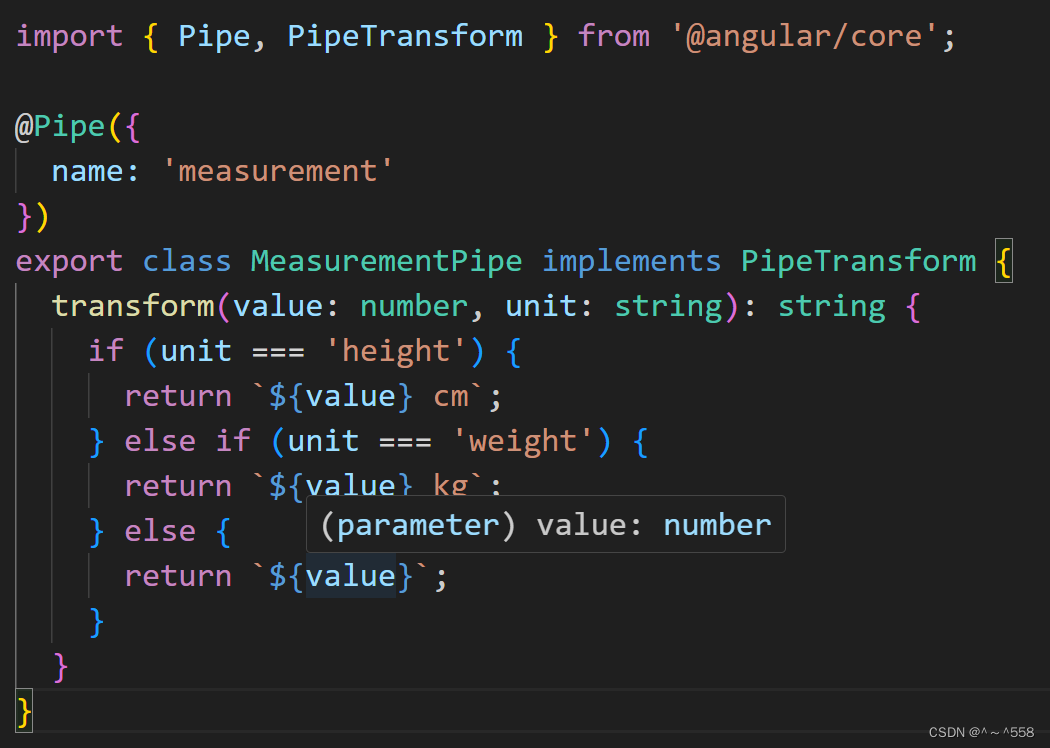
### **2.2.6 管道:数据单位可视**
是一个基本的管道,它将传入的数字转换为带有单位的字符串,根据传入身高体重的数字,生成有单位的数据,单位为cm和kg

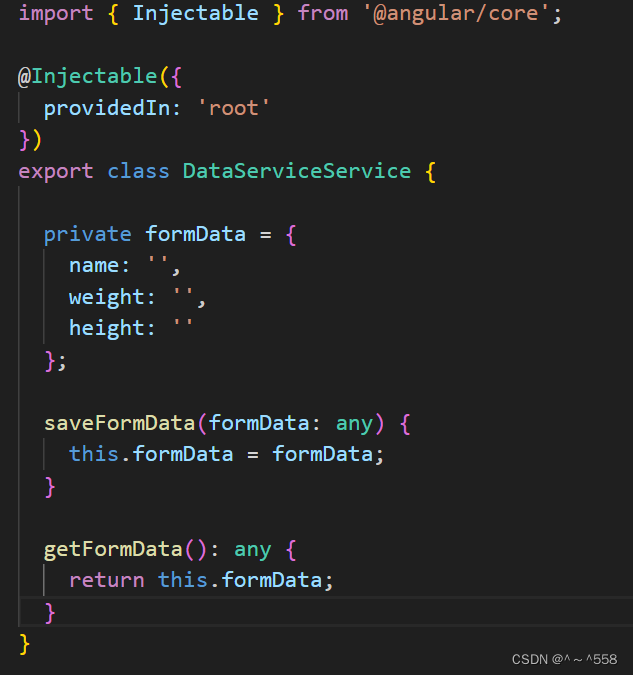
### **2.2.7 服务:本地存储**
引入服务帮助本地存储用户信息

#
**3 微服务设计与开发**
##
**3.1 关系数据库模式设计**
根据E-R图进行转化得到关系数据库模式,描写每张表名称、字段名称、字段类型、项目中的作用等。
(1)用户表
|**字段名**|**类型**|**注释**|
| :- | :- | :- |
|objectId|string|唯一uuid|
|createdAt|date|创建时间|
|updatedAt|date|修改时间|
|name|string|姓名|
|sex|string|性别|
|height|number|身高|
|weight|number|体重|
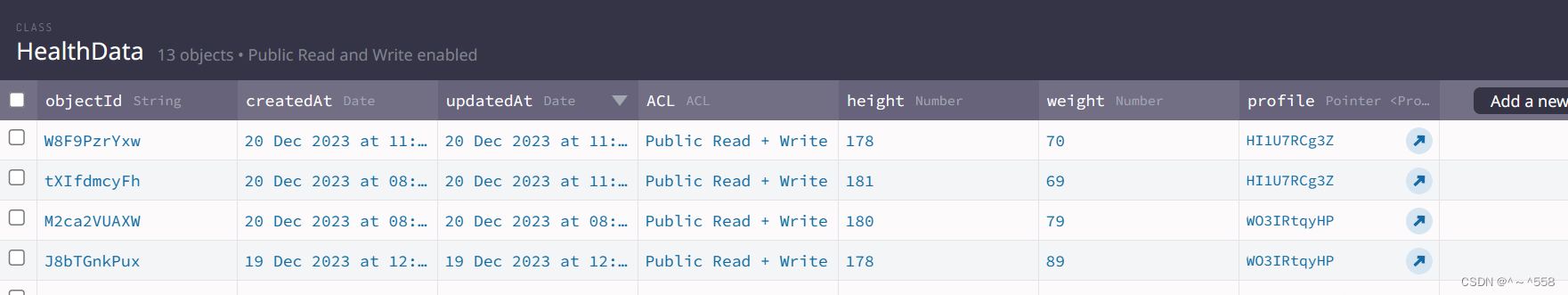
(2)体征表
|**字段名**|**类型**|**注释**|
| :- | :- | :- |
|objectId|string|唯一uuid|
|createdAt|date|创建时间|
|updatedAt|date|修改时间|
|profile|point
|指针指向用户表|
|height|number|身高|
|weight|number|体重|
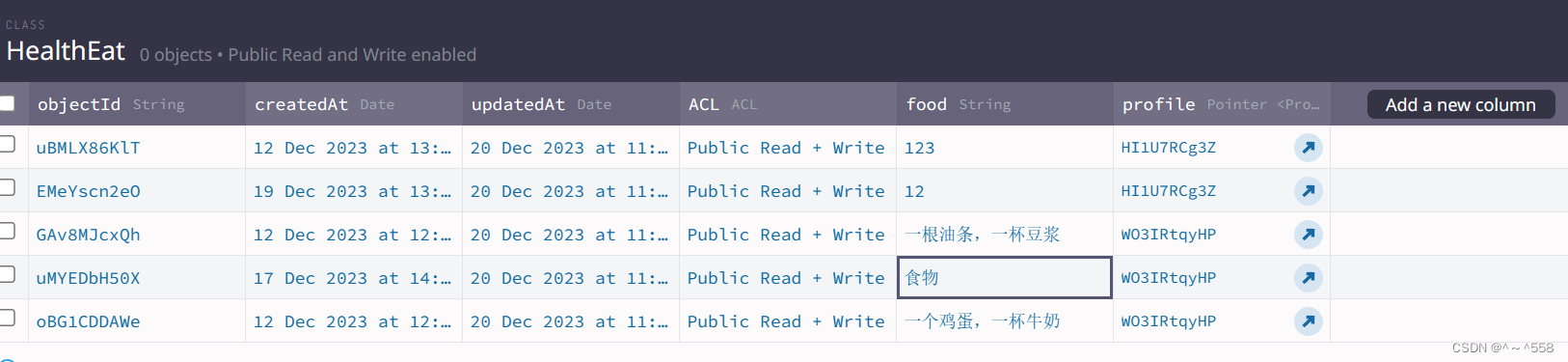
(2)饮食表
|**字段名**|**类型**|**注释**|
| :- | :- | :- |
|objectId|string|唯一uuid|
|createdAt|date|创建时间|
|updatedAt|date|修改时间|
|profile|point|指针指向用户表|
|food|string|饮食内容|
## **3.2 范式数据的看板导入**



# **4 难点功能设计**
1. 每日上传页
(1)两个上传函数 async upload() 和async Eatupload() ,上传基本信息,读取本地存储用户数据并建立与profile表的指针
(2)身高体重每日控制上传一次函数async isNewDay(),通过查询数据表最后上传时间和现在时间比对,返回布尔值,在 async upload()引用
(3) async initializeHighlightedDates()函数,读取上传过数据的日期,在视图的日历中标记
1. echarts渲染页
1. ` `async ngAfterViewInit()await请求到的数据,通过echarts图表渲染,
包括两个图表
1. ` `async getWeightData(): Promise和async getHeightData(): Promise 和async getDate()函数,逆序查询得到身体特征和上传日期
1. ` `async calculateBMI(): Promise获取查询到的身高体重数组,计算出BMI值
1. AI咨询页
1. ` `async getEatAndSend() 和async getEat()和 send(content: string),查询到最新饮食内容传入AI得出分析
1. ` `sendnull():用户通过输入问题自由询问
1. 个人信息页
通过data-service.service.ts实现本地存储数据,同时将数据上传到后端数据库用户表profile
# **5 项目代码分析**
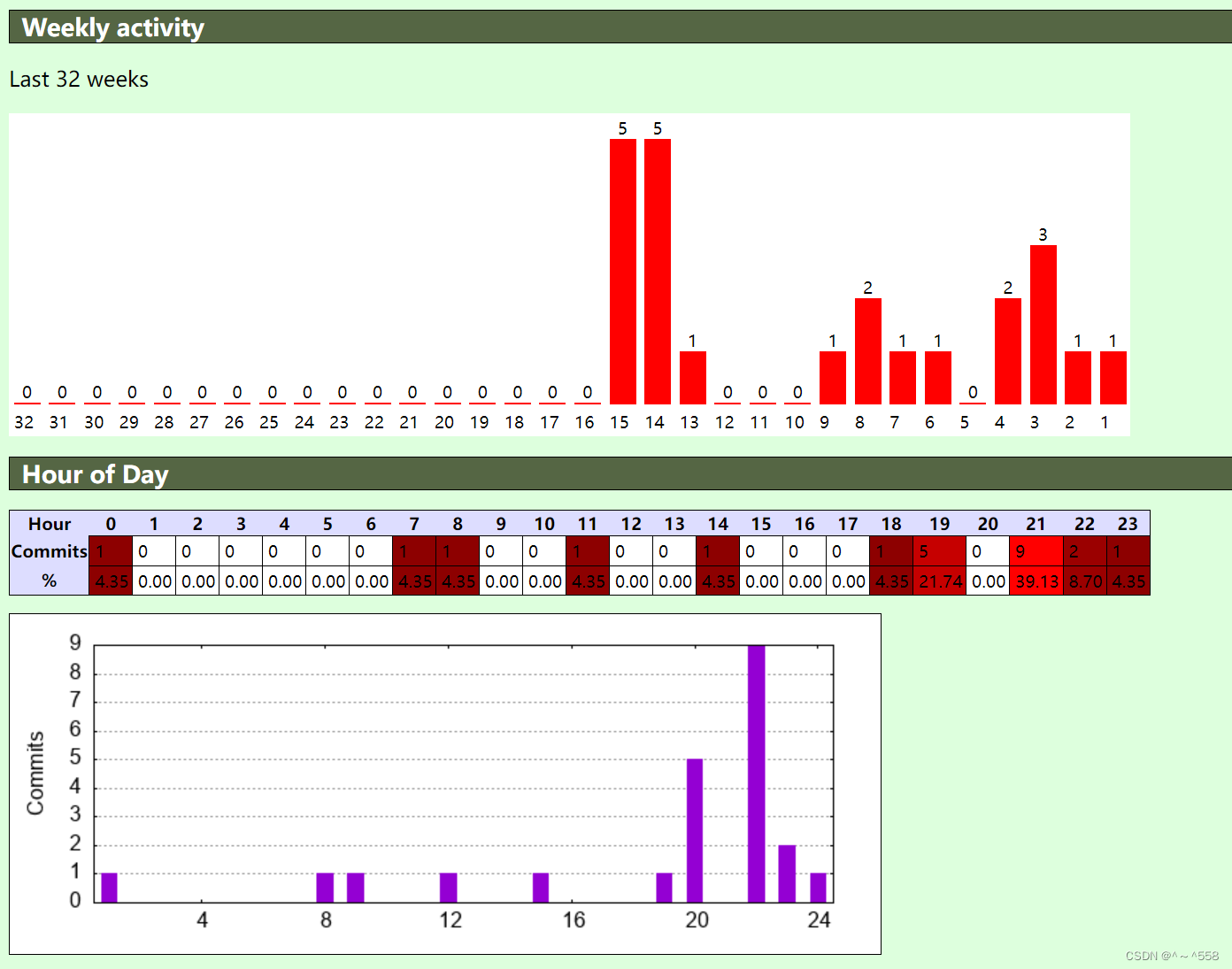
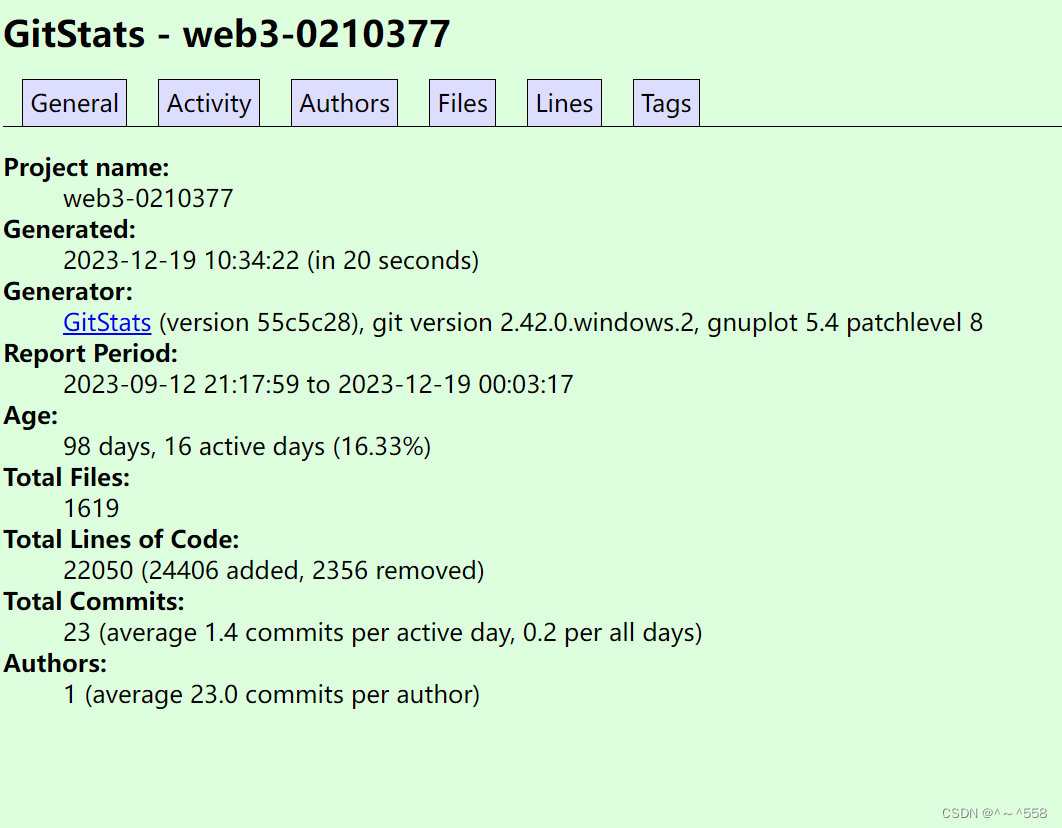
## **5.1 项目开发周期分析**


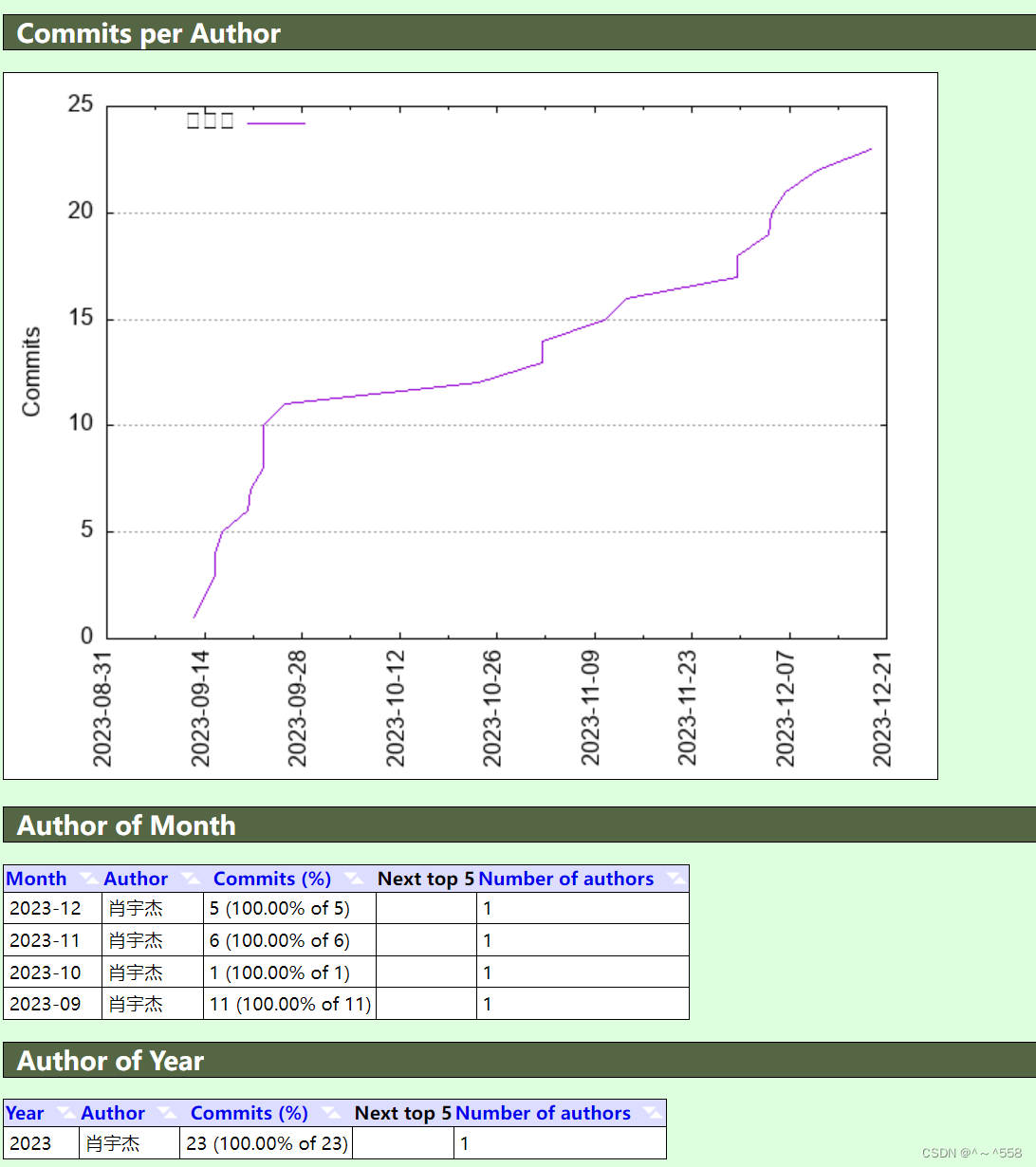
## **5.2 项目成员贡献分析**


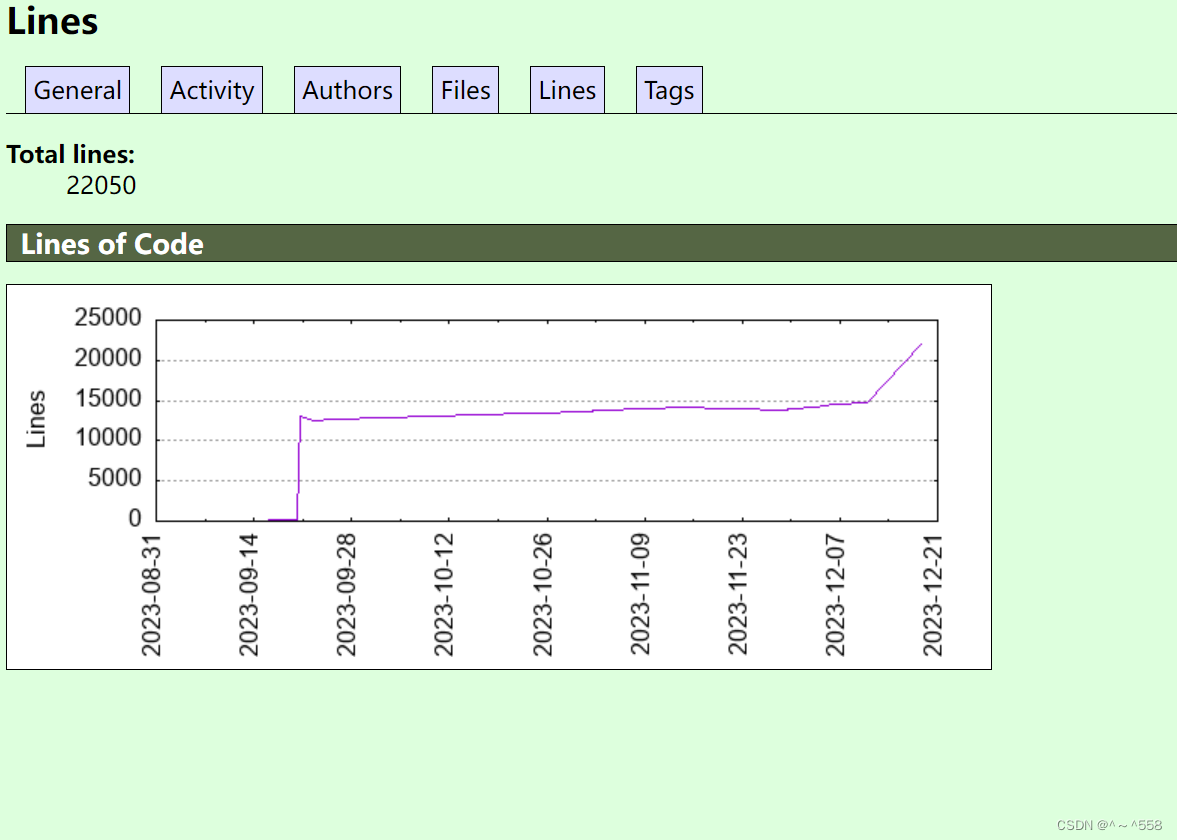
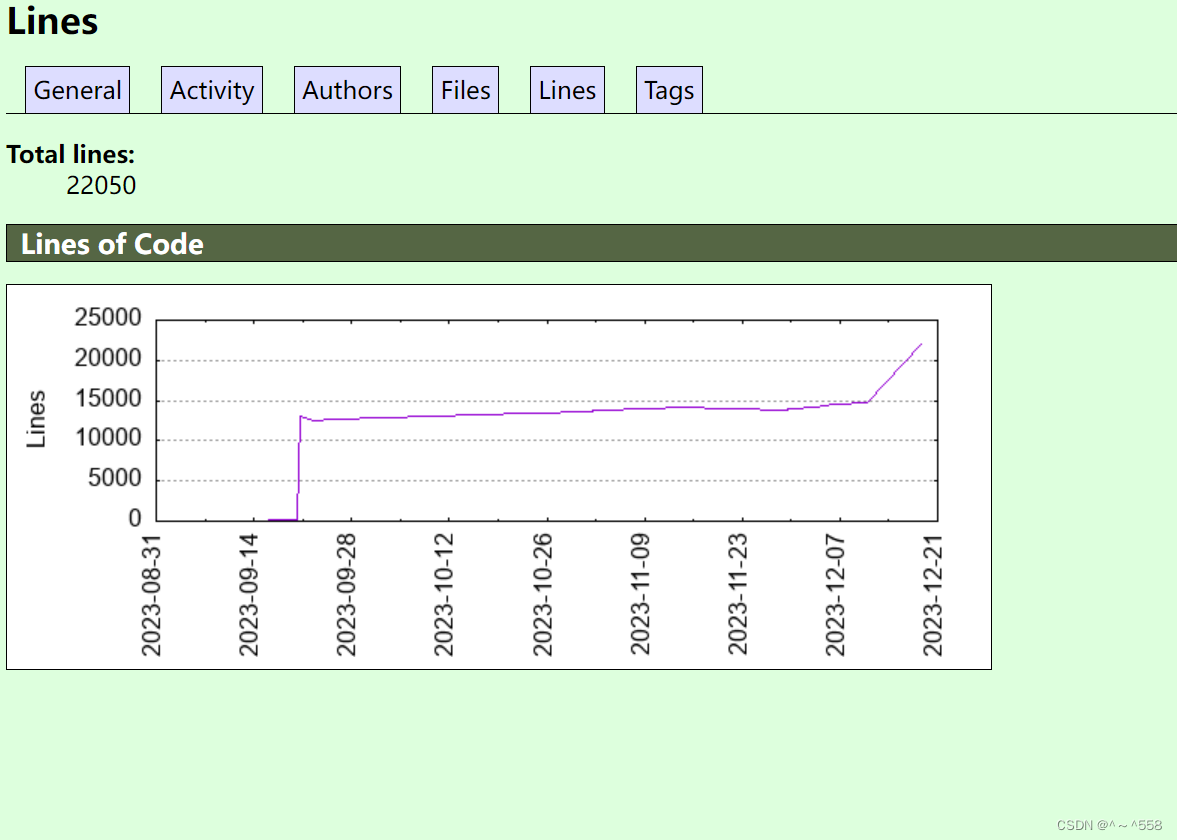
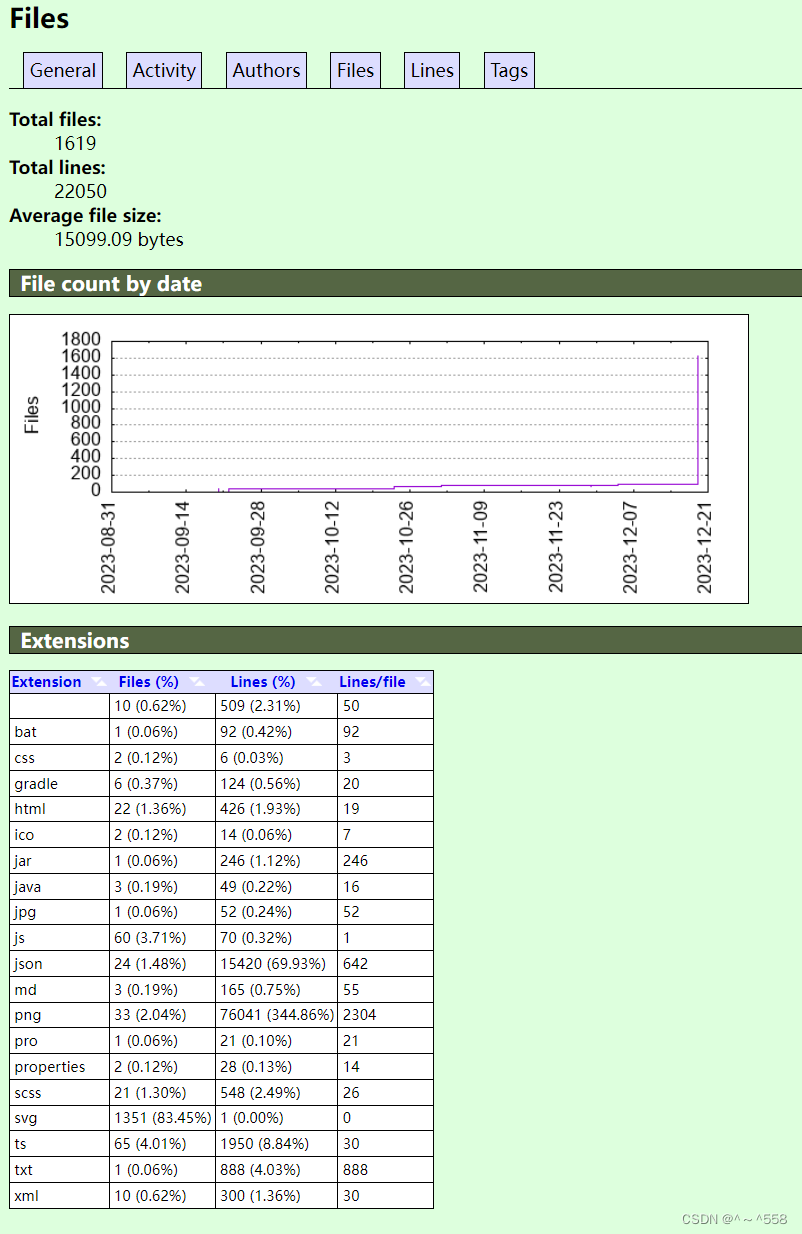
## **5.3 项目代码总量分析**

[](https://img-blog.csdnimg.cn/direct/f736b009f01848169570398b13aeb954.png!)


# **6 项目成品展示**




\- 29 -